微軟官方的VScode Server
以前有介紹過coder和Gitpod版,現在微軟終於願意自行著手維護,這和Github的Codespace以及VScode.dev正式營運脫不了關係

以前有介紹過coder和Gitpod版,現在微軟終於願意自行著手維護,這和Github的Codespace以及VScode.dev正式營運脫不了關係
Install
要先下載安裝的script,且目前只能在WSL或是Linux上運行
wget -O- https://aka.ms/install-vscode-server/setup.sh | sh
Server
這裡有分兩種模式可以去啟動VScode Server,一種是要透過Github的VScode.dev去做登入,另一種則是在內網做使用的(你也可以自己搞網路環境,讓在外網也能安全使用)
VScode.dev
使用code-server或是code-server serve都會有一樣的效果,也就是clinet端必須透過VScode.dev去做登入
Local
如果只是想要在內網用或是要自己設定網路環境的話就要改用code-server serve-local
Clinet
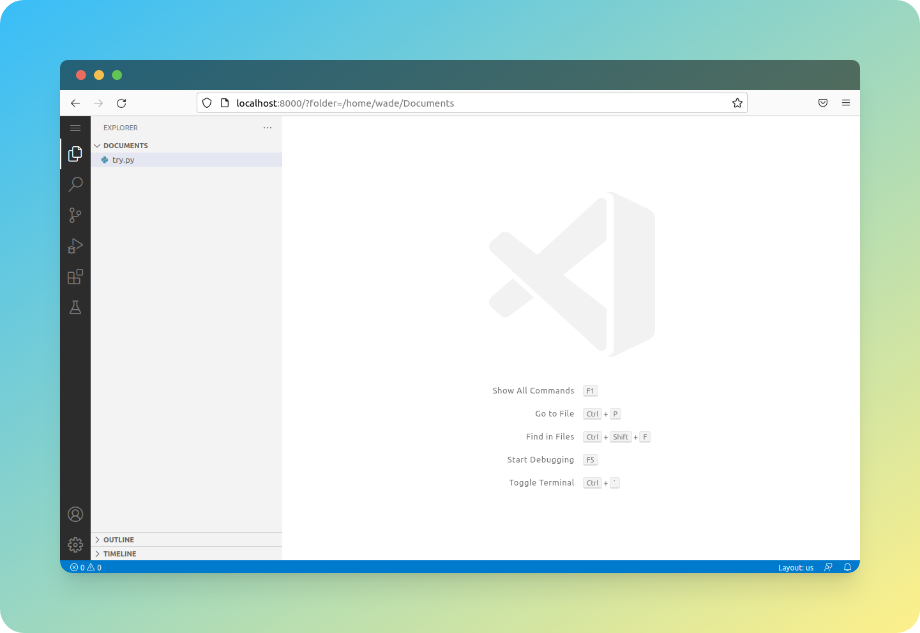
可以直接透過瀏覽器連線到VScode Server,根據server端啟動的方式不同,使用的流程上也會有些許不同
[2022-07-13 19:49:42] info Starting server...
*
* Visual Studio Code Server
*
* By using the software, you agree to
* the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and
* the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement).
*
Server bound to 127.0.0.1:8000 (IPv4)
Extension host agent listening on 8000
Web UI available at http://localhost:8000/?tkn=1c791bfe-f663-4505-be92-50f5f486eae3
[19:49:43] Extension host agent started.
VScode.dev
啟動後會給你連線到此機器的名稱,要去vscode.dev上輸入
To grant access to the server, please log into https://github.com/login/device and use code XXXX-XXXX
Local
只要在瀏覽器上貼上他給你的URL就能使用了(記得要包含後面的token),官方是建議用https連線
VScode Desktop App
只支援使用vscode.dev登入的方式
在別台電腦上使用桌面版的App的話,可以在VScode內尋找叫Remote-Server的插件,就能更快速的連線到遠端的VScode Server
Uninstall
想要解除安裝的話也非常容易
code-server uninstall
Feature
基本上你就獲得了和desktop版差不多的使用體驗,當然部分套件會因為是瀏覽器而無法使用,在shortcut方面上仍然會有不少和瀏覽器自帶的衝突,畫面也會像coder等等第三方code server一樣有些異動
Plugin
Desktop可以載到的幾乎都能找到
Python/ Jupyter
可以直接使用遠端電腦的環境以及資源來運行
使用Desktop版搭配Remote-Server插件
透過左下角的><符號可以觸發連線的command,然後要登入Github帳號
Notice
雖然他是免費供大家host server的,但仍有一些注意事項要小心
Telemetry
眾所周知當你使用VScode時就同意了他蒐集你的使用資料,當然VScode也是預設啟用蒐集,但是如果你不想給他蒐集的話可以在server啟動時加上--disable-telemetry的參數
License
VScode Server使用的lincese限定你不能把Host好的VScode Server當作服務來販售,避免你和官方架設的Github Codespace去競爭
Summary
相較於其他開源社群維護的版本,最大的好處就是能使用官方的VScode Marketplace,能確保有最多的套件可以用,且隨時保持在最新的狀態
此外,非官方維護的版本通常都會落後最新版兩週到一個月,有了官網的維護就能準時和新版VScode一起release
比較可惜的是目前僅提供以shell script的方式安裝,不像其他兩個由社區維護的方案都有給Dockerfile
FAQ
1. Local-Serve版遇到error
由於VScode Server會用到keyring,所以得額外去裝
# Get gnome-keyring
apt update && apt install -y gnome-keyring
# Get the VS Code Server
# < Uncomment this line and replace it with an install command from above quick start >
# Run a dbus session, which unlocks the gnome-keyring and runs the VS Code Server inside of it
dbus-run-session -- sh -c "(echo 'somecredstorepass' | gnome-keyring-daemon --unlock) && code-server serve-local --host 0.0.0.0"