初探AngularDart
用途是要結合angular和google的dart語法

現在是一個只有安全性維護但沒有再開發的項目,用途是要結合angular和google的dart語法
Install Dart SDK
sdk內建會含以下工具以及預設套件
- dart: The standalone VM
- dart2js: The Dart-to-JavaScript compiler (used only for web development)
- dartanalyzer: The static analyzer
- dartdevc: The Dart development compiler (used only for web development)
- dartdoc: The API documentation generator
- dartfmt: The Dart code formatter
- pub: The Dart package manager
Ubuntu
要先設定gpg key還有list
$ sudo apt-get update
$ sudo apt-get install apt-transport-https
$ wget -qO- https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/dart.gpg
$ echo 'deb [signed-by=/usr/share/keyrings/dart.gpg arch=amd64] https://storage.googleapis.com/download.dartlang.org/linux/debian stable main' | sudo tee /etc/apt/sources.list.d/dart_stable.list
再來才能安裝套件本體
$ sudo apt-get update
$ sudo apt-get install dart
裝好後可以用dart pub來檢查指令能不能用,如果想在CLI只使用pub而非dart pub 那就得把/usr/lib/dart/bin給加進$PATH
export PATH=$PATH:/usr/lib/dart/bin
Hello World Project
Install Other Packages
pub global activate webdev
如果要讓global套件能被呼叫,dart_cache的資料夾也得在PATH內
export PATH=$PATH:$HOME/.pub-cache/bin
Generate a Project
可以使用dart內建的指令來初始化資料夾
dart create web-simple
Setup Angular
由於上面只是單純專案的初始化,我們還需要去調整pubspec.yml 才能安裝Angular,檔案修改好記得要跑dart pub get才會開始裝
dependencies:
angular: ^5.0.0
再來還有幾個檔案需要做修改,如果懶得手動改可以直接clone這個repo
index.html的body要改成Angular的component
<body>
<my-app>Loading...</my-app>
</body>
main.dart裡面的東西要全部替換成
import 'package:angular/angular.dart';
import 'package:angular_app/app_component.template.dart' as ng;
void main() {
runApp(ng.AppComponentNgFactory);
}
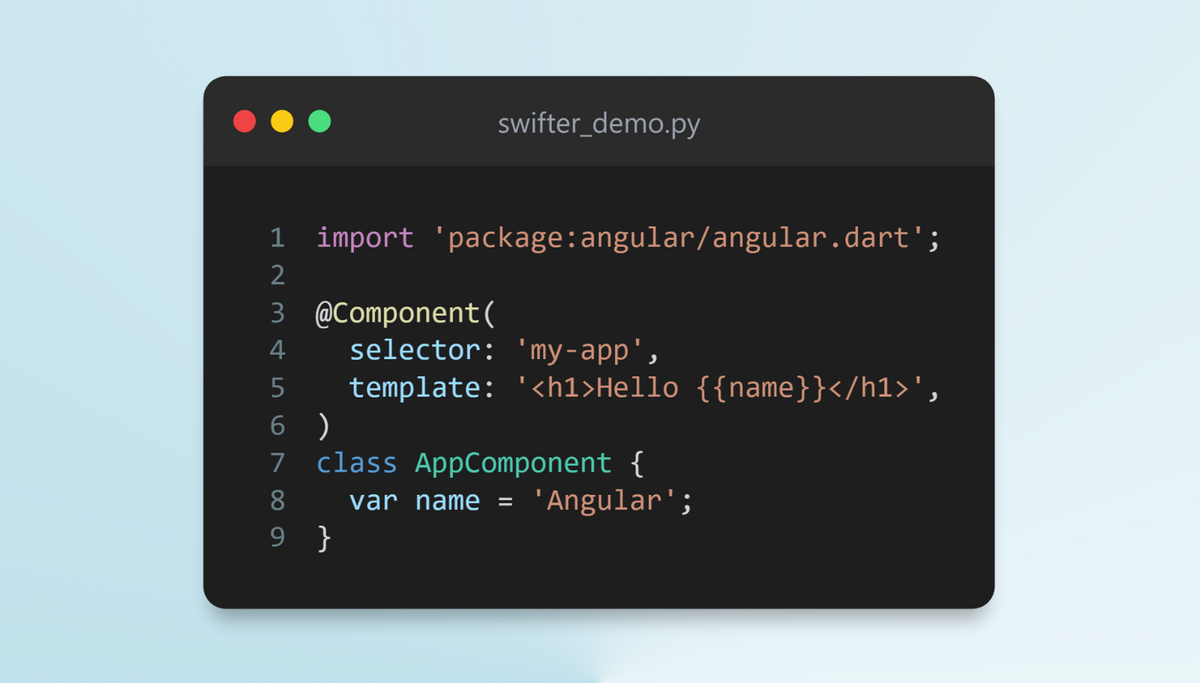
lib/app_component.dart要放Angular的component定義
import 'package:angular/angular.dart';
@Component(
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>',
)
class AppComponent {
var name = 'Angular';
}
Serve the Project
比較早期的dart sdk會使用pub serve來啟動web server以及將dart給轉換成js,新版的專案中幾乎都會額外安裝webdev,這時候啟動的指令就會變成webdev serve ,很大一部分原因是在dart v2推出後serve已經從pub的subcommand中移除了
Build the Project
webdev build會產生production-ready的檔案,build好的結果不會有沒用到的檔案webdev build --no-release會產生較多雜亂的小檔案
Summary
個人認為在2022年後比較適合玩玩而已,畢竟真的要用dart的話還不如直接開始學flutter
Reference
Angular Dart from the Beginning
GitHub - angulardart/angular: Fast and productive web framework provided by Dart